A single test doesn’t provide you with enough data to measure your website’s performance. Pages may load in the blink of an eye for one user but take an eternity to appear for another. Without access to real-life data and more complex tests, you might be in the dark about what’s going on with your site.
Fortunately, there are many approaches and website monitoring tools you can use to get a complete picture of your website’s performance. By monitoring real users on your site, for example, you can easily spot dips in speed, various trends, and problem areas. Then you can make tweaks and improvements as needed.
In this article, we’re going to talk about two data-driven approaches to website performance testing: real user monitoring (RUM) and synthetic testing. We’ll break down how they work, why you should be using them, and how to take your first steps using SolarWinds® Pingdom®.
An Introduction to RUM and Synthetic Monitoring
You probably already monitor your users’ behavior to some extent. If you use an analytics tool, you likely have access to data such as your site’s bounce rate, the keywords leading traffic to your site, and more.
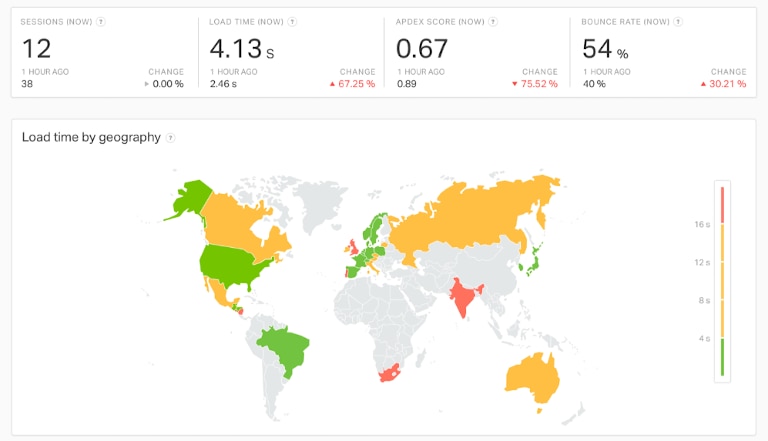
RUM works similarly in principle. It’s an approach enabling you to keep track of user data as it pertains to performance. With the right tool, you can monitor average loading times, see where users are coming from and what types of devices they’re using, and more.

It’s easy enough to get a rough idea of your site’s loading times using simple page speed testing tools. However, having access to real-life data is much more valuable, and it can paint an entirely different picture than automated tests.
This isn’t to say there’s no place for automated testing when it comes to website monitoring; this testing just needs to be highly targeted, which is where synthetic monitoring comes in.
In a nutshell, synthetic monitoring enables you to design scenarios tailored to your website and run them as tests using bots. You can use these tests to monitor your website’s checkout process, for example, or see how key forms are working.

Although the concept of synthetic monitoring may sound complex, setting up tests can be straightforward depending on the tool you use. Before getting started, however, it’s important to understand how these approaches to website monitoring complement each other.
When to Use RUM vs. Synthetic Monitoring (And Vice Versa)
Comparing RUM to synthetic monitoring is an “apples to oranges” comparison. RUM focuses on data collection, whereas synthetic monitoring offers a more proactive approach to website testing.
If your primary concern is monitoring your site’s loading times, then it makes sense to prioritize RUM when looking for a monitoring tool. There are plenty of solutions capable of enabling you to collect this data.

Ideally, however, you want to use a service offering both RUM and synthetic monitoring. Both can be highly valuable for keeping tabs on your site and improving it over time.
The service you choose will also determine how many simultaneous synthetic tests you can run and how much user data you can collect.

By using both approaches to monitoring your website, you can get a holistic view of its performance. You’ll be able to spot errors or dips in performance well before they become full-blown issues, providing a better experience for your users.
How to Monitor Your Website and Set Up Tests Using Pingdom
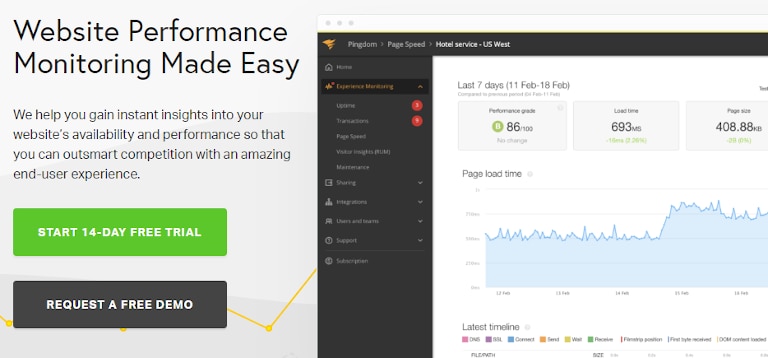
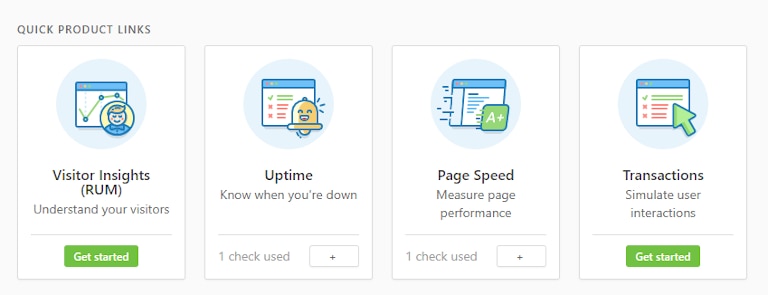
If you’re ready to try RUM and synthetic testing, Pingdom offers a free trial you can download to explore both techniques. Once you get access to your Pingdom dashboard, you’ll see a Visitor Insights (RUM) option featured prominently.
For synthetic testing, you can set up your first automated process by selecting the Transactions option.

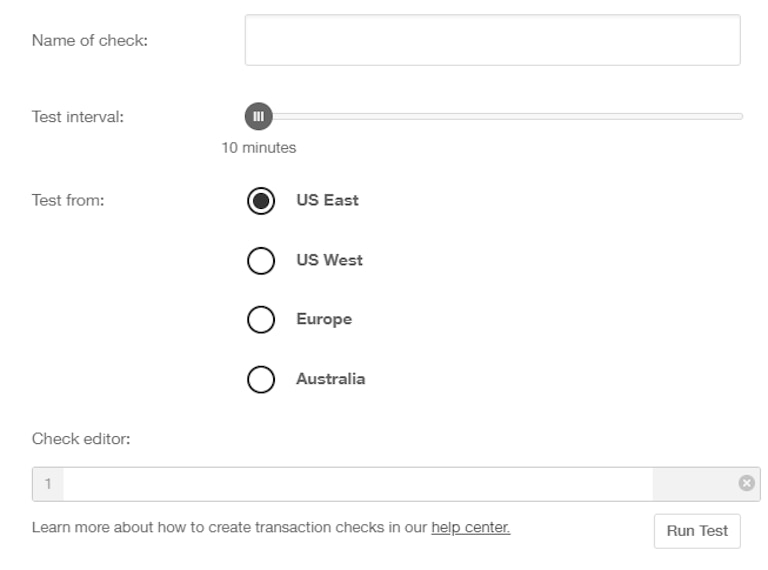
When you set up a synthetic test, you can select how often it will run, which server it will use, and who will be alerted if the system detects an error.

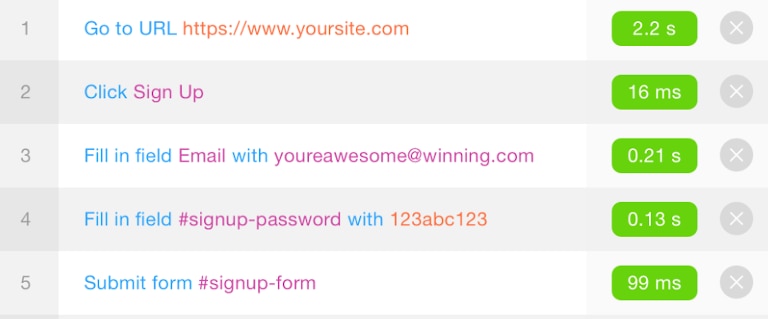
Configuring the tests is straightforward. Every test starts with a target URL, and Pingdom automatically gives you a list of commands to choose from.

Each command goes onto a new line, and the order determines how the test executes. The commands you can use include options for testing login pages, filling out fields, clicking on buttons, and much more. In theory, you can replicate how a real user would behave by combining multiple commands.
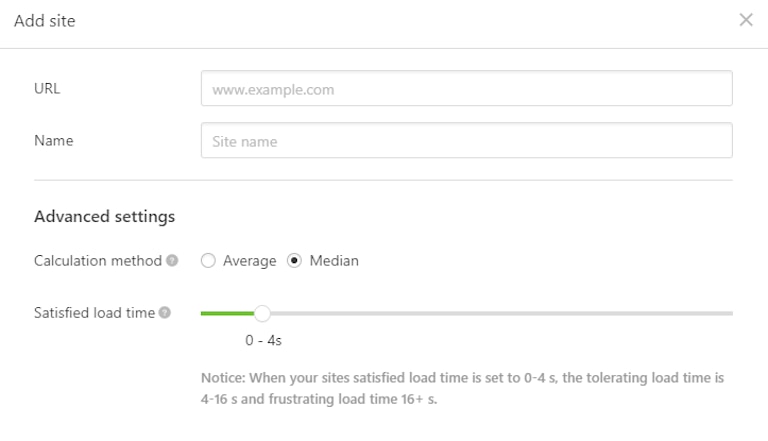
Configuring RUM is even easier. All you have to do is tell Pingdom which website you want to monitor and select how you want the tool to calculate loading times.

The great thing about website monitoring tools is once you set everything up, you can simply sit back and let them run. Pingdom will automatically collect data in the background and send you alerts if something goes wrong. You can also periodically check your RUM numbers from the dashboard, so you always know how long it’s taking for your website to load on average.
Although RUM and synthetic monitoring might sound complex on paper, implementing them is easy. Every website can benefit from RUM, and if you rely on user interactions to generate income or conversions, synthetic testing is also a lifesaver.
Conclusion
Understanding the way real users experience your website is key to ensuring its growth. The more data you have access to, the easier it becomes to spot problem areas on your website, see dips in performance, and choose where to target your efforts.
Ideally, you’ll want to implement both RUM and synthetic testing on your website. With Pingdom, you get access to both features on every plan. When combined, these techniques offer an unprecedented level of insight into your website’s performance.
Do you have any questions about getting started with performance monitoring on your website? Let’s go over them in the comments below!
